Autor: FancySoftware
-

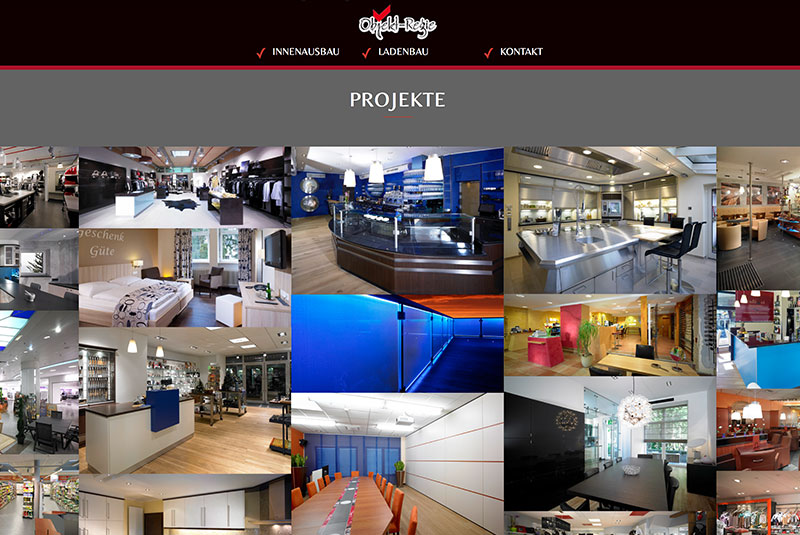
OBJEKT-REGIE – Neugestaltung der Internetseite
Wir gratulieren mit zum Start der neuen Internetseite. Durch unsere Neugestaltung entstand ein neuer digitaler Showroom. Einen virtuellen Rundgang gibt…
-

Top Aktuell – die Mighty Mouse
Digital? Ja, will ichABER NICHT mit der Mighty Mouse von vor 15 Jahren^^ ;)
-

Zertifizierung zum Afterbuy Certified Solution Partner
Zertifizierung zum „Certified Solution Partner“. Danke Afterbuy für die klasse Schulung. Auf eine gute Partnerschaft!Durch die erfolgreiche Zertifzierung steht uns…
-

TRILUX Transporte mit neuer Webseite
Ihr kompetenter und verlässlicher Partner in den Bereichen Transport und Logistik TRILUX Int. Transporte und Logistik GmbH ist ein junges…
-

Apple calculator fail on iOS11
The new calculator on iOS 11 has a bad icon design and fails at basic functionality. More hate: Why the…
-

mitl- Das Medien- und IT-Netzwerk Trier-Luxemburg
Wir sind seit einiger Zeit Mitglied im „mitl – Das Medien- und IT-Netzwerk Trier-Luxemburg e.V.“. Als große Freunde des Netzwerkens…